Qanday qilib Github sahifalar blogini bepul IFTTT va Glitch yordamida avtomatlashtirish mumkin
Tarjima qilingan maqola - How to automate your Github Pages blog - for free - with IFTTT and Glitch
Muallif(lar) - Jeremy Laskar
Maqolaning manbasi:
https://webrender.net/2017/11/23/automate-github-pages-ifttt-glitch.html
Nihoyat ushbu oyning boshida men o'z shaxsiy blogimni Tumblrdan Github sahifalariga ko'chirish vaqti keldi deb qaror qildim. Meni ushlab turgan yagona narsa ijtimoiy axborot vositalarini o'zaro almashtirish edi; Tumblrda men ijtimoiy media almashuvim asosida yangi xabarlar yaratish uchun IFTTT dan foydalandim, lekin IFTTT ni Github sahifalari qo'llab-quvvatlamaydi.
Ushbu muammoni hal qilish uchun men ifttt-ghpages ni yaratdim. Bu Github sahifalarida IFTTT harakatlari orqali postlar yaratish uchun ishlatiladigan Glitch orqali foydalansa bo'ladigan kichik webhookdir.
Ushbu blog Github, Twitter, Instagram va Spotify-dan faollikni faollashtirish uchun ifttt-ghpagesdan foydalanadi. IFTTT haqidagi eng yaxshi narsa uning moslashuvchanligi - IFTTT yuzlab xizmatlarni qo'llab-quvvatlaydi va siz ulardan har qanday blog xabarlaringizni avtomatlashtirish uchun foydalanishingiz mumkin!Ushbu misol uchun, Instagram-dagi yangi rasmlarni bizning blogimizda avtomatik tarzda o'zaro bog'laydigan tirgovichni o'rnatamiz.
Davom etishdan oldin eslash kerak bo'lgan ba'zi narsalar:
-
Ushbu qo'llanma sizga Jetil-sayt generatorini ishlatadigan Github Pages-ni o'rnatgan deb taxmin qilmoqda. Agar siz Github Pages bilan tanish bo'lmagan bo'lsangiz, siz avval harakatlanishingiz kerak.
-
ifttt-ghpages Github Pages 'avtomatlashtirilgan Jekill tizimini yaratish tizimidan foydalanyapti - agar siz sayt sahifalaringizni ishlab chiqarayotgan bo'lsangiz yoki Jekylldan tashqari statik sayt yaratuvchisidan foydalansangiz, ifttt-ghpages hozirgi foydalanish holatlarini qo'llab-quvvatlamaydi (garchi yangi funksiyalar uchun xush kelibsiz!)
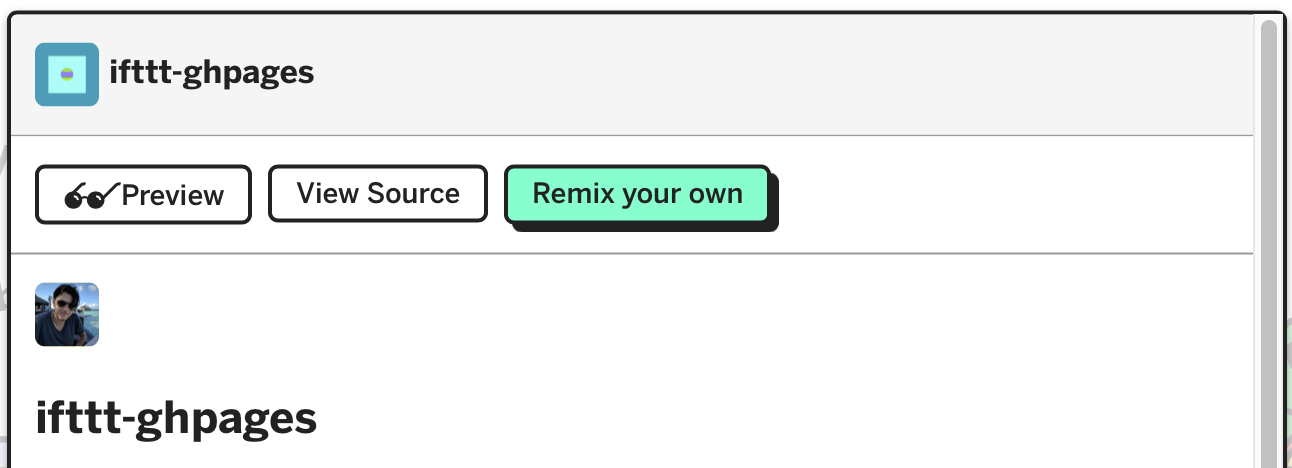
Glitchda ifttt-ghpages ning bir vilkasini yaratib boshlaylik. Glitch chaqiruvlarni "remixlar" deb ataydi. Ifttt-ghpages preview ga o'ting va loyihaning o'z nusxasini yaratish uchun o'zingizning Remix ni bosing.

Endi agar sizning ifttt-ghpages nusxasini olgan bo'lsangiz, biz ilovani ishlatish uchun zarur bo'lgan muhit o'zgaruvchilarini ko'rsatishimiz kerak .env fayli sizning muhit o'zgaruvchilaringizni o'z ichiga oladi va bu fayl .env, chunki siz loyihangizda hamkorlik qilish uchun faqat siz taklif qilgan foydalanuvchilar ichidagi qadriyatlarni ko'ra oladi. Bu esa, API-kalitlari kabi boshqa ma'lumotlarga ta'sir qilish xavfi bo'lmagan Glitch-ga nozik ma'lumotlarni saqlash imkonini beradi.
.env faylini oching va sozlash uchun 4 o'zgaruvchini ko'rasiz:
GH_USER: sizning Github foydalanuvchi nomingiz.GH_REPO: sahifalarini o'z ichiga olgan repoGH_TOKEN: Sizning GitHub foydalanuvchi, biz Github API orqali surish uchun foydalanamiz. Siz bu yerda foydalanuvchi tokenini yaratishingiz mumkin.WEBHOOK_TOKEN: IFTTT dan so'rovlarimizni tekshirish uchun so'rovlarimizni belgilaydigan tasodifiy belgilar boshqalardan emas. Ushbu token biror narsa bo'lishi mumkin, lekin men https://www.uuidgenerator.net kabi sayt yordamida UUID yaratishni tavsiya qilaman.
Glitchda kerakli barcha sozlamalar. Glypts sizga loyihaning nomi berildi va siz o'rnatgan WEBHOOK_TOKEN - biz IFTTT o'rnatilganda ularga kerak bo'ladi. Agar xohlasangiz, loyiha nomini eslab qolish osonroq bo'lgan narsaga o'zgartirishingiz mumkin.
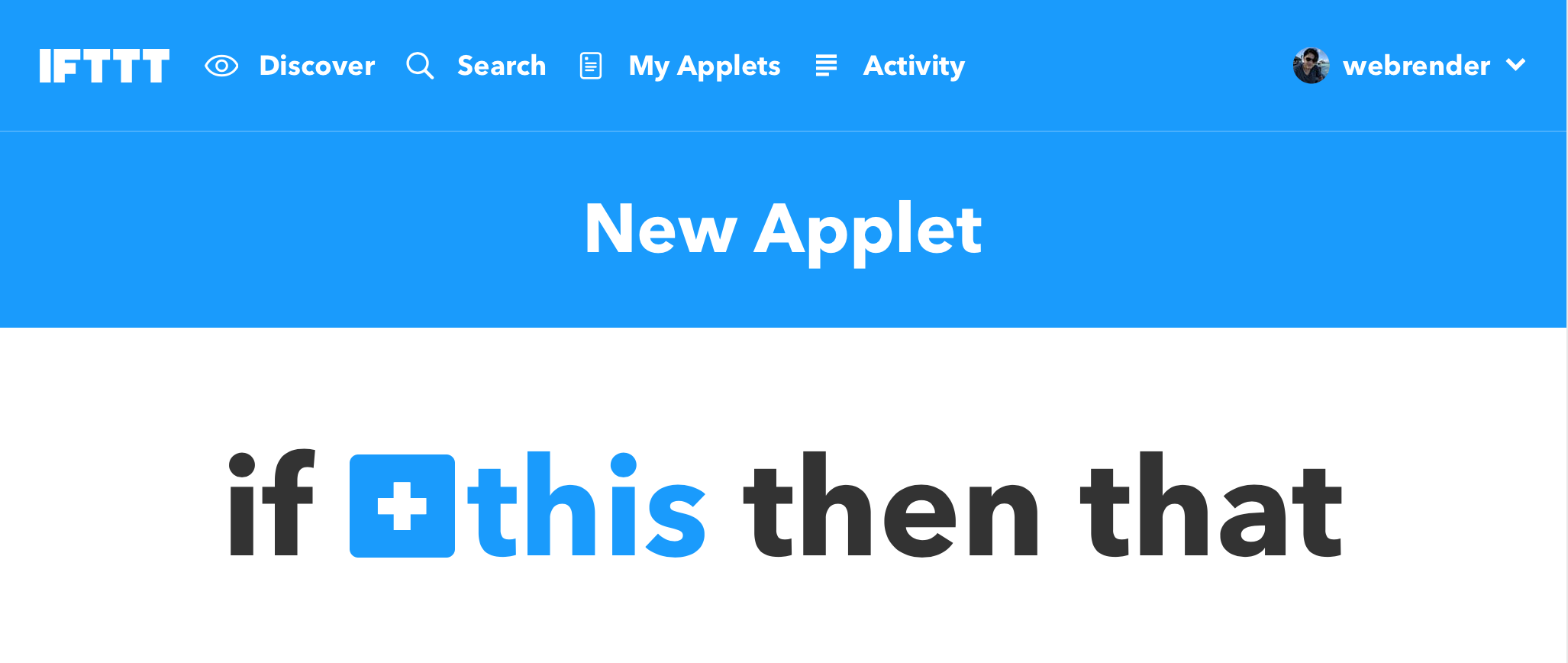
OK, hozirda Glitch ni to'g'ri o'rnatishimiz kerak bo'lsa, IFTTT-da yangi tetik yarataylik - IFTTT bu Appletlarni chaqiradi. IFTTT ga kirish va yangi Applet yaratish.

Yangi applet sahifasida ushbu havolani tanlang va sizning xizmatingiz uchun Instagramni tanlang, so'ngra sizning tirajingiz sizning har qanday yangi fotosuratingiz. Bu amal uchun Webhooks xizmatini tanlang, so'ngra tetik Web-so'rovni tanlang. Quyidagicha veb-sahifangizni sozlang:
-
URL :
https://YOUR-PROJECT-NAME.glitch.me/?token=YOUR-TOKEN- avval biz yaratgan Glitch loyihasidan loyihaning nomini va WEBHOOK_TOKEN o'zgaruvchilaridan foydalaning. -
Metod :
POST -
Kontent turi :
text/plain -
Body : YAML-formatli Jekyll hujjati, yangi satrlarni
|||bilan o'zgartirildi. Ushbu loyihaning Github repo da ko'rsatilgan bir nechta misollari bor, ammo Instagram uchun namuna:---|||layout: post|||title: {{Caption}} - Tweet|||network: instagram|||date: {{CreatedAt}}|||---|||{{EmbedCode}}
Texnik eslatma: Boshida men JSON qabul qilish uchun ifttt-ghpages qurdim, lekin JSON va yangi satrlarni IFTTT bilan mos ravishda qochib qolishda muammolar bor edi, shuning uchun yuqoridagi formatni ishlatdim.
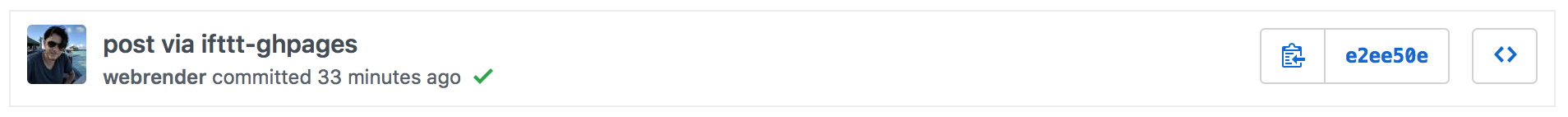
Va siz barchangizni belgilab qo'ygansiz! Instagramda post yaratganingizdan so'ng, Github Pages repo-da keyinchalik yangi tuyulganingizni ko'rasiz:

Avval aytib o'tganimdek, imkoniyatlar faqat xizmatlarning soni bilan chegaralangan va IFTTT qo'llab-quvvatlaydi. Boshqa IFTTT asosida tuzilgan ba'zi fikrlar:
- SMS: O'zingizning mobil telefoningizdan blogingizga yuboring
- Google Assistant: O'zingizning ovozingiz bilan blogingizga yuboring
- Pocket: Maqolani saqlaganingizda blogingizga yuboring
- Phillips Hue: Veb-saytingizdagi fonni hozirgi yoritish bilan sinxronlang
- Nest Cam: Kamera harakatlanishni ko'rganda blogingizga rasmni joylashtiring
- Trello: Blog postlaringiz uchun trello taxtasidan foydalaning